Photoshop Web Template — Web Site Design TutorialMany people new to web design are confused by slices and Javascript rollovers and end up abandoning their projects out of frustration. The point of this Photoshop web tutorial is to keep things simple by creating a web page that uses only 2 graphics.
Website PlanWe'll create a banner and place it in a table that will contain 5 rows and 1 column. The banner will be placed in the top row. The next row will contain the text for your site and any photos you may wish to include. Row 3 will hold a separator, row 4 will be for your text links and a copyright notice, and row 5 will hold a second separator.
Let's Get Going 
I'm going to name this site Designer Girlz Network. The next step is to find a graphic for the banner. You might find a good image at one of the free stock photo sites (I've listed some below), but I was looking for something a little more professional, so I tried the iStockPhoto galleries and found an illustration by
Vinaya Prashanth that cost only $3. Sweet. That's a reduced version of it on the right.
Choose A Website Color SchemeThe colors of the banner and the website will be taken from the various pinks used in the image. There are 3 pinks I want to use — a dark pink, a middle pink, and a lighter pink that I made myself from a shade of the darker pink.

I find that by using the opacity slider on a sampled color you can create a nice variation. Open a new document and copy and paste the main graphic you've chosen into it. Now from the toolbox select the eyedropper tool and sample a color by clicking on it in your graphic. This will change the foreground color square in your toolbox.
Now open another new document and in the
Background Contents select
White.
Click OK. With this document open, create a new layer by going
Layer> New> Layer. Then go
Edit> Fill and select
Contents, Use: Foreground Color. This will fill your document with the color you just sampled. The trick here is to lower the opacity using the slider and to keep playing around with it until you find a nice shade. When you settle on one, flatten the image by going
Layer> Flatten Image. Use the eyedropper tool again, this time to change the foreground color square in your toolbox so it is the same as your newly created color. Now click on the color square and the color picker will come up, and you can write down the numbers of your new color.
Choose A Font 
I went through my fonts and settled on Onyx regular. When you find a font that works for you, try playing with the tracking, the leading, and the scale — or a combination. It makes it more personal and unique when you include some tweaks.
To select a font in Photoshop go
Window> Character. In the palette you'll see a list of your installed fonts. To tweak the settings you'll need to bring up the Paragraph palette. You can do this by going
Window> Paragraph.
Looking for new fonts? At the end of this tutorial you'll find a list to
some free font resources.
Designing A Website Banner

Create a new document that is 600 x 300 pixels. You can change this size to suit your own design when you pick your own stock photo and plan the layout accordingly.
Now I'll create a new layer,
Layer> New Layer and I'll call it Designer Girl. I'll place the illustration on this layer and shrink it to fit. You shrink your graphic by choosing
Edit> Transform> Scale. The bounding box will have handles. Use the Shift Key to constrain proportions, and shrink your image by selecting the top left handle and pulling towards the bottom right. To move the graphic, drag inside the bounding box. Click enter when you're happy with the results.
Next we want a tinted background. I'm going to go with the light pink.
Adding A Background Color 
I select the background layer, Layer 1, and I fill it with the light pink by going
Select> All, then
Edit> Fill, and in the dialog box in
Contents, I select
Use: Color and in the
Color Picker I enter FBE0EC.
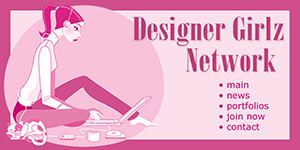
The result is a 600 x 300 banner with a gentle background color and with the art placed on the left. We're getting there.
Apply A Thick Stroke To Create A Border

I decided to apply a thick stroke to the background layer to make the design more interesting. First make sure the background layer, Layer 1, is active, and create a copy by going
Layer> New> Layer Via Copy. Next double-click next to the layer name. This will bring up the
Blending Options in the Layers Style dialog box.
Select and then click on the word
Stroke in the
Styles options on the left side. I changed the settings to
Size: 7px,
Position: Inside,
Blend Mode: Normal,
Opacity: 100%,
Fill Type: Color, and I clicked the color swatch and entered D04E8C in the color picker. Click OK.
The border is just to balance out the design, so by all means make changes and get creative with your own ideas.
Website Name & Section Titles

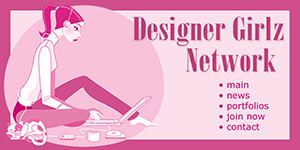
We're going to put the names of the major sections right on the banner. These will be the links. Since it will be just one single graphic we will be using image maps.
Create a new layer for your words. Use the type tool to create the section names and then use the move tool to position them exactly to where you want on the banner. Remember to pick a color for your text that is darker than your background color to avoid finding yourself screaming obscenities and suffering major hair loss! Do this by going
Window> Character. In the Character palette you'll find a color square. Click on it to change colors.
You'll need an HTML editor like GoLive or Dreamweaver to automate this process. It's really very simple. You make little "maps" over each word and then enter the link destination. If you don't have an HTML editor you'll need to do a Google search on image maps to find a tutorial, or buy a book like
Elizabeth Castro's HTML Quickstart Guide to help you out.
Plan B
You don't have an HTML editor, you don't want to search for a tutorial, and you don't want to buy Elizabeth Castro's book? That's ok. We'll go to Plan B - using regular text links right inside the web page itself. That means we have some empty space on the banner now, right below the website name. Use this space to add a descriptive phrase about what the user will find on your site.
The SeparatorCreate a new document. The width should be 600 pixels, and the height should be about 12 pixels. Fill this with your background color. Then, using the text tool and a dark color, type some periods, like this:........... and place them in the file, centering them. Change the size and the spacing until it looks perfect. Now save this as a GIF file.
Build A Simple Table
In your HTML editor of choice build a simple table that contains 5 rows and 1 column. If you're going to use text link navigation below the banner instead of image maps on the banner, create an extra row so you end up with 6 rows in your table. Now place your elements into the individual rows of the table and you're done.
The Final Result It's time to have a look! Here is
the final website page design.
Plan Bb — Let Someone Else Do ItIf you are on deadline and can't cope with learning any more Photoshop techniques or HTML, here's another solution. You can buy a ready-made template from Template Monster
that you can use as a base to create web pages in Photoshop.
On the front page of
Template Monster you'll find a pulldown menu where you can select options and then carry out a search for a template. The templates are reasonably priced and pretty easy to manage in GoLive or Dreamweaver. In the past I've purchased a template solely for the color scheme and the images. On certain projects I found this was less expensive than buying stock photos. Visit
Template Monster to see the wide variety of website templates that they offer.
SiteGrinder Photoshop Plugin
All versions of
SiteGrinder generate web pages with graphics, styled and even scrolling web text, rollover buttons, popups, and multi-level menus. Interactive elements can be constructed from graphics, text, or a mix of both, and function across multiple web pages that are automatically linked to one another.
SiteGrinder uses the names of your layers to generate pages. You simply add hints like "-button," "-rollover," and "-link" to the end of your layer names, then open SiteGrinder from Photoshop’s File> Automate menu and click the Build button. SiteGrinder can create an entire website containing styled text, rollover buttons, popups, text and graphic menus — all from the layer names in Photoshop. Mac OS X and Windows versions of the
SiteGrinder unlockable demo are available now via download.

 I'm going to name this site Designer Girlz Network. The next step is to find a graphic for the banner. You might find a good image at one of the free stock photo sites (I've listed some below), but I was looking for something a little more professional, so I tried the iStockPhoto galleries and found an illustration by
I'm going to name this site Designer Girlz Network. The next step is to find a graphic for the banner. You might find a good image at one of the free stock photo sites (I've listed some below), but I was looking for something a little more professional, so I tried the iStockPhoto galleries and found an illustration by  I find that by using the opacity slider on a sampled color you can create a nice variation. Open a new document and copy and paste the main graphic you've chosen into it. Now from the toolbox select the eyedropper tool and sample a color by clicking on it in your graphic. This will change the foreground color square in your toolbox.
I find that by using the opacity slider on a sampled color you can create a nice variation. Open a new document and copy and paste the main graphic you've chosen into it. Now from the toolbox select the eyedropper tool and sample a color by clicking on it in your graphic. This will change the foreground color square in your toolbox. I went through my fonts and settled on Onyx regular. When you find a font that works for you, try playing with the tracking, the leading, and the scale — or a combination. It makes it more personal and unique when you include some tweaks.
I went through my fonts and settled on Onyx regular. When you find a font that works for you, try playing with the tracking, the leading, and the scale — or a combination. It makes it more personal and unique when you include some tweaks. Create a new document that is 600 x 300 pixels. You can change this size to suit your own design when you pick your own stock photo and plan the layout accordingly.
Create a new document that is 600 x 300 pixels. You can change this size to suit your own design when you pick your own stock photo and plan the layout accordingly. I select the background layer, Layer 1, and I fill it with the light pink by going Select> All, then Edit> Fill, and in the dialog box in Contents, I select Use: Color and in the Color Picker I enter FBE0EC.
I select the background layer, Layer 1, and I fill it with the light pink by going Select> All, then Edit> Fill, and in the dialog box in Contents, I select Use: Color and in the Color Picker I enter FBE0EC. I decided to apply a thick stroke to the background layer to make the design more interesting. First make sure the background layer, Layer 1, is active, and create a copy by going Layer> New> Layer Via Copy. Next double-click next to the layer name. This will bring up the Blending Options in the Layers Style dialog box.
I decided to apply a thick stroke to the background layer to make the design more interesting. First make sure the background layer, Layer 1, is active, and create a copy by going Layer> New> Layer Via Copy. Next double-click next to the layer name. This will bring up the Blending Options in the Layers Style dialog box. We're going to put the names of the major sections right on the banner. These will be the links. Since it will be just one single graphic we will be using image maps.
We're going to put the names of the major sections right on the banner. These will be the links. Since it will be just one single graphic we will be using image maps.



